Stadt und
Werke
digital besser
machen
Stadtwerke sind als kommunale Partner die ersten Ansprechpartner für digitale Optimierung. Mit unserem Know-how und unserer Software helfen wir, gewachsene Datensilos aufzulösen. Wir schaffen barrierefreie Schnittstellen, die Kunden- und Bürgerprozesse ermöglichen, die allen Beteiligten einen echten Mehrwert liefern.
Wir reduzieren Aufwand und integrieren Kommunikation dort, wo Systeme nicht miteinander sprechen. Vom kompletten Ready-To-Fly Prozess bis zur SmartCity-Plattform sind wir bereit für Ihre klimaneutrale, zukunftsfähige und erweiterbare Digitale Effizienz.






Kundenstimmen
„Exzellentes Projektmanagement, hohe Flexibilität und perfekte Kundenkommunikation auf allen Ebenen – so sieht die Zusammenarbeit mit make better aus. Dazu kommt, dass die Entwicklungen schnell, detailorientiert und auf unsere Bedürfnisse abgestimmt umgesetzt wurden. Der Hub von make better ist DIE Lösung für unseren Onlinevertrieb.“
„Pragmatisch und zielsicher liefert make better uns mit ihrem Hub das passende Werkzeug für unsere digitalen Herausforderungen. Ein professioneller Mehrwertbringer, bei dem Aufwand und Ertrag im absolut richtigen Verhältnis stehen.”
„make better hilft uns, unsere Digitalstrategie mit Leben zu füllen. Ihre Hands-On-Qualitäten schaffen es dabei immer wieder schnell und ganz konkrete Ergebnisse zu erreichen, auch für unvorhergesehene Probleme. make better hat immer die passende Lösung. Tolles Team.“
Ohne Datenrisiko.
Smarte Verbindungen. Sichere Kommunikation.
Effiziente Prozesse.
Damit Stadtwerke ihre ERP-, CRM-, PIM-, MAM- oder Accounting-Systeme mit 3rd-Party-Systemen ohne Datenrisiko verbinden und diese in ihre Geschäftsprozesse integrieren können, haben wir unseren Hub entwickelt.
Unser Hub ermöglicht eine sichere und effiziente Kommunikation zwischen den Applikationen. Umfangreiche Konfigurationsmöglichkeiten, die Steuerung von Schnittstellenzugriffen und weitreichende Monitoringfunktionen schaffen so durchgängige und verlässliche Prozesse.
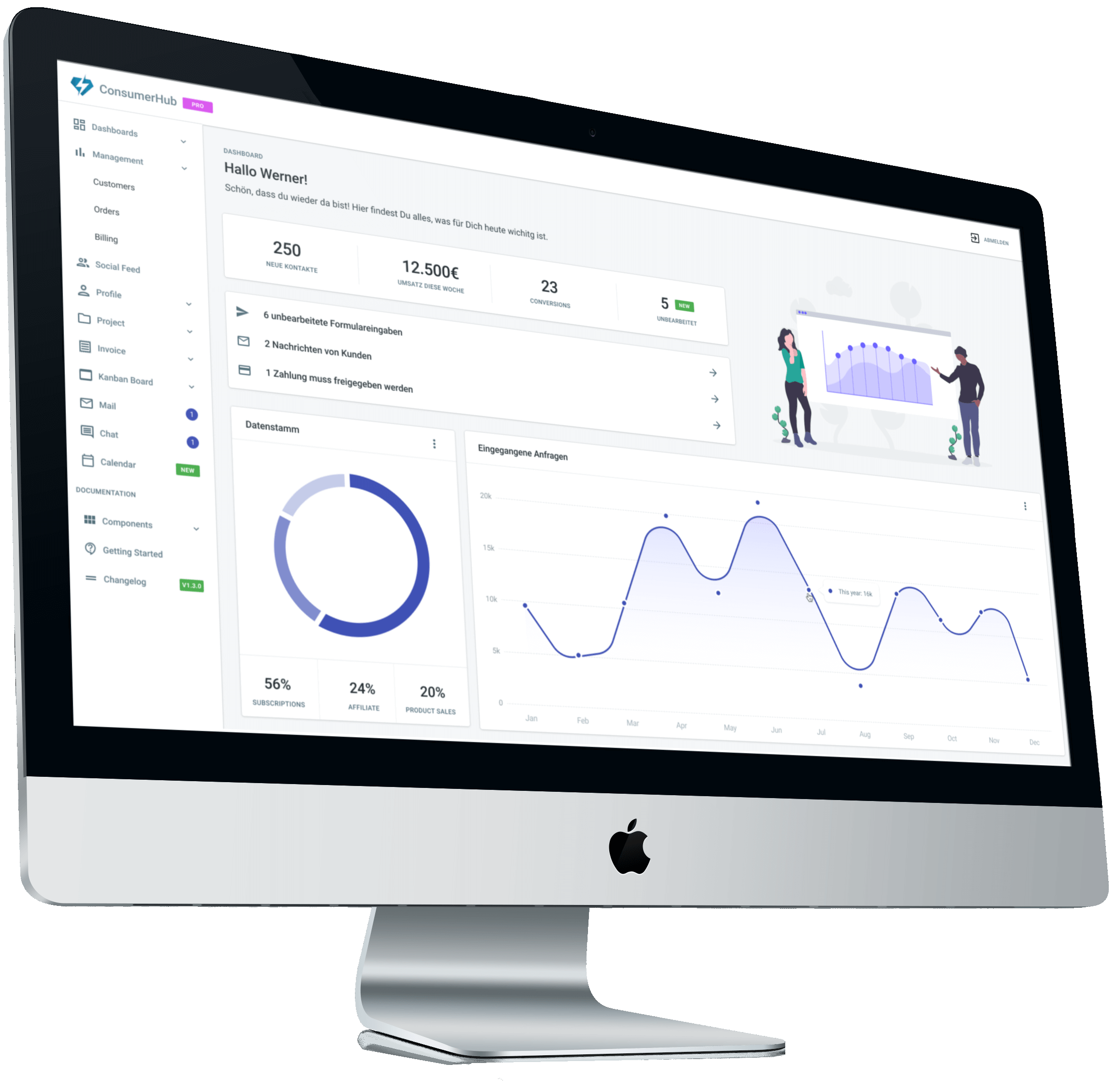
Die Lösung, um Datensilos aufzubrechen und Kundenbeziehungen neu zu definieren
Damit Stadtwerke ihre ERP-, CRM-, PIM-, MAM- oder Accounting-Systeme mit 3rd-Party-Systemen verbinden und diese in ihre Geschäftsprozesse integrieren können, haben wir ConsumerHub entwickelt.
ConsumerHub schafft mittels kontextrelevanter APIs auf der einen und spezifischer APIs auf der anderen Seite eine sichere und effiziente Kommunikation zwischen den Applikationen.
Umfangreiche Konfigurationsmöglichkeiten, die Steuerung von Schnittstellenzugriffen und weitreichende Monitoringfunktionen schaffen so durchgängige und verlässliche Prozesse.
Die TK-Bestellung eines Kunden kann so über alle Informations- und Kommunikationsmomente hinweg bis zur Auslösung der Rechnung nach Freischaltung des Anschlusses erfolgen.
Warum Stadtwerke mit ConsumerHub besser werden?
Optimieren von Daten & Prozessen.
ConsumerHub liefert den Schlüssel zu datengesteuerter Kommunikation. Durch die zentrale Verwaltung und Orchestrierung von Kundendaten können anspruchsvolle Konzepte umgesetzt werden. Beispielsweise zeigt ConsumerHub konkrete Kundenwerte und Kündigungsrisiken sowie Prognosen über Kundenwünsche und -bedürfnisse auf und kann frühzeitig „Next Best Actions” auslösen, um Kund:innen zu gewinnen oder zu halten.
ConsumerHub liefert:
- 360° Kundenprofile durch Integration von Kontaktpunkten und Bestands- und 3rd Party Daten.
- Präziseres Targeting und qualitativ hochwertigere Interaktionen mit den Kund:innen.
- Zusammenführen von Kund:innen und passenden Inhalten durch automatische Segmentierung und Personalisierung.
- Analysen von kanalübergreifenden Marketinginitiativen.
- Agile Reaktionsfähigkeit auf Änderungen des Marktes und der Kundenpräferenzen.
- Demokratisierung der Kundendaten durch vereinfachten Zugang für Marketing, Vertrieb, Kundenservice und Business Intelligence.

Profitieren beim Glasfaserausbau.
Als Stadtwerk ist man kommunaler Partner und erster Ansprechpartner für den Glasfaserausbau. Je nach Betreibermodell leistet das Stadtwerk neben Planung und Bau des Netzes auch den Betrieb und die Bereitstellung von Diensten. Strategie, Marketing, schlanke Prozesse und treffsichere Kommunikation führen dabei zu Erfolg und zufriedenen Kunden.
ConsumerHub liefert:
- Dynamische Landeseiten je Ausbau-Cluster inkl. Quotendarstellung und kontextabhängige Preismodelle, -staffeln und Erläuterungen.
- Verlässliche und dynamische Verfügbarkeitsabfragen.
- Vollständige digitale Orderstrecken.
- Vollautomatische Kundenkommunikation im gesamten Order-, Freigabe- und Bestätigungsprozess.
- Automatisierte Prüfungen auf Bestandskunden, Dubletten und Vollständigkeit der Bestellungen.
- Automatische Datenübermittlungen und Workflows zwischen ERP, CRM und Billing bis hin zum Installationsservice und Routerversand.
- Verbindung von allen (Commodity & EDL & Glasfaser) Kundendaten. Jeder Kundendatensatz ist im System sichtbar und kann für Marketing und Vertrieb genutzt werden.

Kompatibilität und Datensicherheit.
Über die Zeit verändern sich die Ansprüche an bestehende Systeme, die nicht immer sofort ausgetauscht werden können. Daraus resultiert nicht selten die Herausforderung multiple Systeme zu orchestrieren, damit für den Endkunden kontinuierlich eine integrierte Experience existiert. ConsumerHub verbindet diese Systeme miteinander und ist in jede bestehende Infrastruktur integrierbar.
ConsumerHub liefert:
- Integration in jede bestehende Infrastruktur.
- Systemarchitektur konsequent auf Schnittstellen und Micro-Services aufgebaut.
- OnPremise oder in der Cloud.
- Kontinuierliche agile Weiterentwicklung.
- Cloud-Version läuft ausschließlich auf deutschen Servern in Hochleistungs-Rechenzentren.
- Verwendung moderner Sicherheitsstandards und DSGVO-konform.

Haben wir dein Interesse geweckt?
Wenn du mehr wissen willst, melde dich, wir stehen gerne für alle Fragen zur Verfügung. Bei Interesse können wir dir unsere Lösungen auch jederzeit in einer kostenlosen Online-Präsentation vorstellen, damit du dir einen genauen Überblick verschaffen kannst.